나만의 블로그 이모티콘 - 파비콘(favicon) 만들어 주는 웹사이트 강추
파비콘(favicon) 만들기
파비콘이란 웹 브라우저의 즐겨찾기 또는 주소 창에 뜨는 웹사이트의 아이콘을 말한다. 일명 파비콘이라고 한다.
이름은 Favorite와 Icon의 합성어. 주로 사용하는 크기는 16×16(px)16 ×16(px)이고 확장자는 ico다.
1999년 IE 5에서부터 지원되기 시작했다. 크기가 작지만 은근히 이곳저곳에서 많이 보이는 아이콘이기 때문에 로고나 심벌이 복잡한 서비스나 기업의 웹 디자이너들은 골머리 앓게 된다..
웹사이트를 즐겨찾기 할 경우 즐겨찾기 이름 앞에 그 사이트의 파비콘이 같이 뜨게 된다.

위의 이미지와 같이 해당 사이트를 표시하는 이미지인데, 방금 적용한 모습이다. 너무 귀여워서 대만족이다.
파비콘은 기본적으로 아이콘(ico) 파일인데, ico파일을 만들려면 특정 프로그램을 이용해서 해야 하는 게 가장 기본이다.
하지만, 웹사이트로 간편하게 만들수 있는 사이트를 소개하려 한다.
여러 가지 사이트들이 많이 존재하지만, 본인이 추천하는 사이트는 바로 https://icoconvert.com/ 사이트이다.

▶해당 사이트에 접속해서 파일선택을 누른 후 파일을 업로드해준다.
가입 필요 없이 이미지 파일을 업로드하면, 바로 ico파일이 생성되는데, 다운로드하면 끝난다.
아주 편리한 세상이다. 이 시대에 태어난걸 감사히 여긴다.
jpg, bmp 파일도 지원하며 움직이는 gif 파일까지 지원하며, 그 외 리사이즈 같은 다양한 이미지 변환 기능을 제공한다.

파일을 업로드하면 다음과 같은 화면이 나온다. 그리고, 아래와 같이 외곽 모양도 선택할 수가 있는데, 본인은 동그란 형태의 외곽 모양을 선택해봤다.


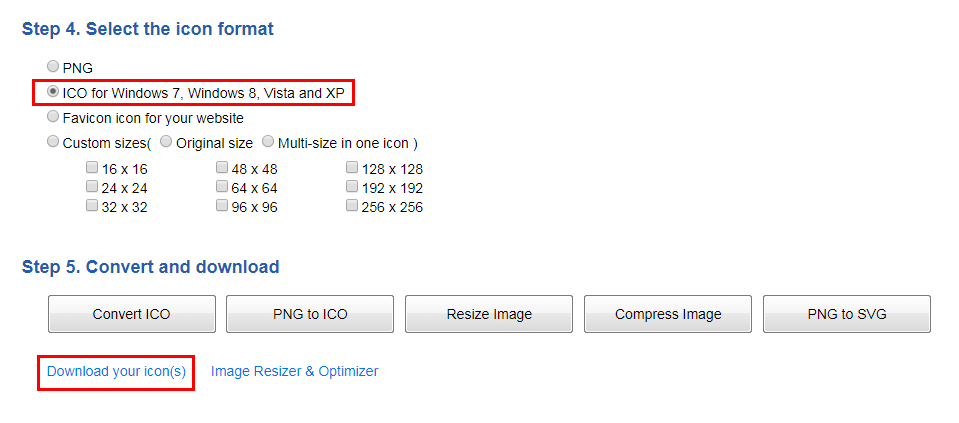
이후엔, ICO for Windows 7, Windows 8, Vista and XP 체크란을 선택해준다.
마지막 step 5 단계에선 우리가 원하는 ICO파일을 선택해주면, 다운로드 버튼이 활성화되는데, 다운로드하면 이미 우리가 원하는 파일을 zip 파일의 형태로 얻게 된다.

다운로드한 파일을 압축을 풀어보자.

다음처럼 아까 선택한 원형 외곽의 파일과 네모 모양의 파일이 다운로드된 것을 확인할 수가 있다.
완성한 파비콘을 티스토리에 적용시켜야 하는데, 바로
관리> 기본정보에서 파비콘 업로드하면 자동으로 적용된다.
최초에 몸통까지 만들었다가, 다시 얼굴만 떼어내서 다시 작업을 했다.

▲완성된 화면이다.
티스토리나, 그 외 사이트 및 블로그를 운영하는데 파비콘이 없다면 간단하게 만들어서, 본인만의 고유한 사이트로 보일 수 있게 적용해 보는 것은 어떨까?
너무나 귀여운 파비콘 아주 만족 만족 대만족 한다.
'네트워크 > 블로그' 카테고리의 다른 글
| 블로그란 무엇인가? 초보자를 위한 글쓰기팁 (4) | 2020.03.17 |
|---|---|
| [티스토리] 사이트맵 등록시 에러 해결방법 (2) | 2020.03.09 |
| [블랙키위] 키워드 검색량 조회, 분석 무료 사이트 (12) | 2020.03.08 |
| 갤럭시 아이폰 - 동영상 GIF로 만들기 이 사이트 하나면 해결된다. (3) | 2020.03.06 |
| 갤럭시 아이폰 - 동영상 GIF 용량 줄이기 이 사이트 하나면 해결된다. (6) | 2020.03.06 |